
Адаптивная верстка и мобильная версия – два основных подхода к созданию оптимизированных веб-сайтов для мобильных устройств. Но какой из них лучше? Каждый из этих подходов имеет свои плюсы и минусы, и выбор зависит от различных факторов, включая цели проекта, бюджет и требования пользователей.
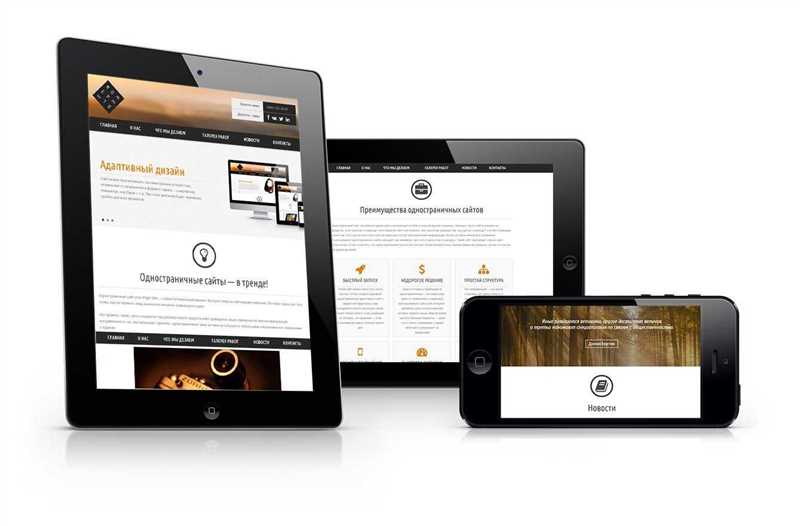
Адаптивная верстка позволяет сайту автоматически меняться в зависимости от размера экрана, на котором он просматривается. Это значит, что сайт будет корректно отображаться на любых устройствах, начиная от мобильных телефонов и планшетов, и заканчивая настольными компьютерами и ноутбуками. Адаптивная верстка позволяет создать единый сайт, который будет хорошо функционировать на различных устройствах, снижая затраты на разработку и обслуживание.
Однако, адаптивная верстка может иметь свои ограничения. Например, для мобильных устройств может быть необходимо оптимизировать загрузку страниц и использовать более компактный макет, чтобы улучшить пользовательский опыт. Кроме того, адаптивная верстка может требовать больше времени и усилий для разработки и тестирования, особенно если сайт имеет сложную структуру и много различных компонентов.
Адаптивная верстка
Одним из главных преимуществ адаптивной верстки является возможность предоставления пользователю единообразного и удобного интерфейса на всех устройствах. Вместо того, чтобы создавать отдельную мобильную версию сайта, адаптивная верстка позволяет изменять макет и содержание в зависимости от размера экрана.
Для реализации адаптивной верстки используются различные технологии и инструменты, такие как медиа-запросы, HTML5 и CSS3. Медиа-запросы позволяют определять стили и макеты на основе характеристик устройства пользователя, таких как разрешение экрана и ориентация. HTML5 и CSS3 добавляют новые элементы и свойства, которые упрощают создание адаптивных макетов и анимаций.
Мобильная версия
Мобильная версия имеет свои преимущества. Прежде всего, она предлагает более гибкую адаптацию к разным устройствам, позволяя лучше учитывать особенности каждого устройства. Кроме того, мобильная версия может быть более быстрой и легкой в загрузке, поскольку она оптимизирована только для мобильных устройств.
Преимущества мобильной версии:
- Оптимизирована для просмотра на мобильных устройствах;
- Гибкая адаптация к разным устройствам;
- Более быстрая и легкая в загрузке;
- Пользовательский интерфейс, специально разработанный для мобильных устройств;
- Более удобное использование на сенсорных экранах.
Однако у мобильной версии есть и некоторые недостатки. Прежде всего, создание и поддержка мобильной версии может потребовать дополнительных ресурсов и времени. Кроме того, мобильная версия может ограничивать пользователей, которые предпочитают использовать полноценную версию сайта на мобильном устройстве.
Недостатки мобильной версии:
- Требует дополнительных ресурсов и времени для создания и поддержки;
- Может ограничивать пользователей, предпочитающих полноценную версию сайта на мобильном устройстве.
В итоге, создание мобильной версии может быть оптимальным решением для улучшения пользовательского опыта на мобильных устройствах. Это позволяет лучше учитывать различные особенности мобильных устройств и предоставлять удобный и оптимизированный интерфейс. Однако необходимо учитывать затраты на создание и поддержку мобильной версии, а также потенциальные ограничения для пользователей, которые предпочитают полноценную версию сайта.
Наши партнеры: