
Анимация – это один из основных инструментов, которые помогают создать динамичные и интерактивные дизайны. С помощью анимации можно подчеркнуть важные моменты или же улучшить пользовательский опыт. Однако, не каждый дизайнер обладает навыками работы с анимацией.
В этой статье мы рассмотрим, как создавать простую анимацию в Фигме – одной из самых популярных программ для дизайна интерфейсов. Фигма предоставляет широкий набор инструментов для работы с анимацией, которые позволяют создавать переходы между экранами, анимировать элементы интерфейса, задавать плавность и время анимации.
В дальнейшем мы рассмотрим основные шаги создания анимации в Фигме, начиная от подготовки дизайна до экспорта анимации в готовый видеофайл. Мы также расскажем, какие принципы анимации стоит учитывать при создании дизайна интерфейса и какие наиболее эффективные методы добавления анимаций в Фигме.
Создание ключевых кадров

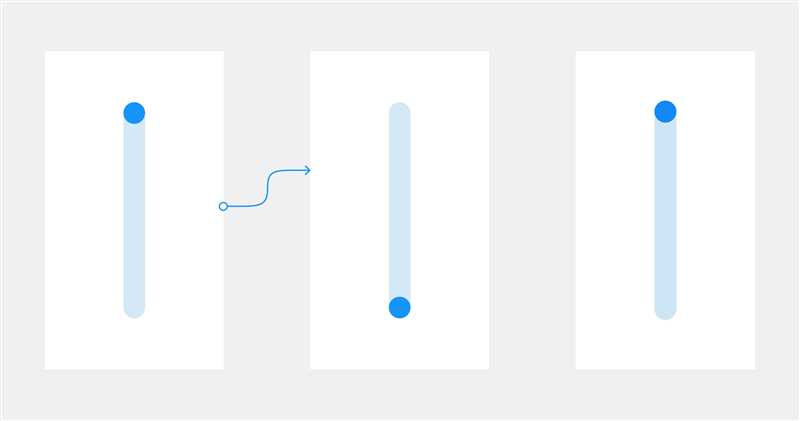
Ключевые кадры в анимации в Фигме позволяют задавать значения различных свойств объектов на разных этапах анимации. Таким образом, можно создавать плавные и динамичные переходы между различными состояниями элементов дизайна.
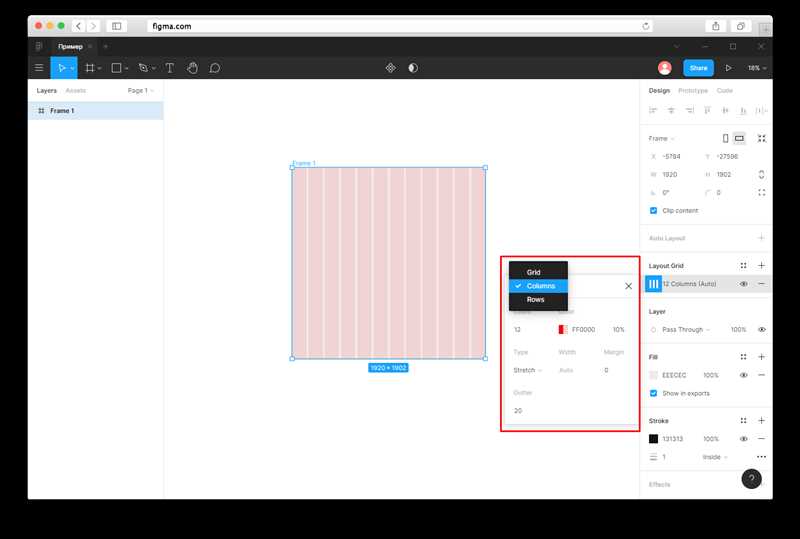
Чтобы создать ключевой кадр, необходимо выбрать объект, свойства которого вы хотите анимировать, и перейти во вкладку «Прототипирование» в правой панели инструментов. В этой вкладке вы можете добавлять и управлять ключевыми кадрами для каждого элемента.
Шаги по созданию ключевого кадра:
- Выберите объект, свойства которого хотите анимировать.
- Перейдите во вкладку «Прототипирование».
- Нажмите на кнопку «Добавить действие» и выберите требуемое свойство (например, «Изменить положение» или «Изменить цвет»).
- Выберите ключевой кадр на временной шкале и задайте значения свойств.
- Повторите необходимые шаги для создания дополнительных ключевых кадров и настройки анимации.
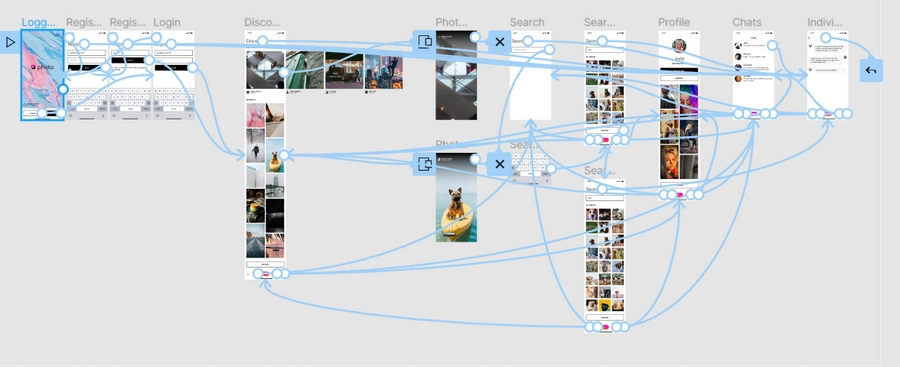
После создания ключевых кадров и настройки анимации, вы можете просмотреть результат в режиме прототипирования, нажав на кнопку «Протестировать прототип» в правом верхнем углу окна Фигмы. Также вы можете экспортировать анимацию в виде GIF-файла или встроить ее в интерактивный прототип.
Настройка анимации
Для создания эффектных и привлекательных анимированных элементов в Фигме, вам необходимо настроить параметры анимации. В программе есть несколько инструментов, которые позволяют контролировать время, скорость и другие аспекты анимации.
Время и продолжительность: Вы можете задать продолжительность анимации, чтобы она проигрывалась определенное время. Для этого выберите желаемый элемент и установите продолжительность в настройках анимации. Вы также можете определить время задержки перед началом анимации или задать повторение анимации.
Скорость и специальные эффекты: Фигма предлагает возможность настроить скорость проигрывания анимации. Вы можете выбрать медленную анимацию для создания плавного перехода или быструю анимацию для создания динамичного эффекта. Кроме того, в Фигме вы можете добавить специальные эффекты, такие как затухание или мигание, чтобы сделать анимацию более интересной и привлекательной.
- Для добавления затухания или других эффектов выберите нужный элемент и примените соответствующие настройки эффектов анимации.
- Вы также можете настроить анимацию перехода между экранами или страницами, чтобы создать плавный переход между различными элементами вашего проекта.
- Используйте функцию автоматического проигрывания анимации для создания презентаций или промо-роликов, чтобы ваши проекты оживали перед пользователями.
Экспорт анимации

После того, как вы создали и настроили анимацию в Фигме, вы можете экспортировать ее в различных форматах для использования в других программах и проектах. В Фигме доступны следующие форматы экспорта:
- GIF — формат, который подойдет, если вам нужно использовать анимацию в виде простого анимированного изображения.
- MOV — формат, поддерживаемый большинством видеоплееров и мультимедийных программ. Он позволяет сохранить анимацию в виде видеофайла.
- APNG — формат, подобный GIF, но с поддержкой альфа-канала. Он позволяет создавать анимацию с прозрачным фоном.
- JSON — формат, который содержит данные об анимации в виде JavaScript Object Notation. Он полезен, если вы хотите использовать анимацию в своих веб-приложениях с помощью кода.
Чтобы экспортировать анимацию в Фигме, выберите нужный вам формат в панели настроек экспорта и нажмите кнопку «Сохранить». Затем выберите папку назначения и задайте имя для файла. После этого Фигма сохранит анимацию в выбранный вами формат и место.
Теперь вы знаете, как сделать анимацию в Фигме и экспортировать ее для использования в других проектах. Используйте эти знания, чтобы добавить динамизм и живость в ваши дизайны!
Наши партнеры: