
Один из важнейших аспектов разработки веб-сайтов – это доступность. К сожалению, не каждый веб-сайт придерживается принципов доступности, что может создать ряд проблем для людей с ограниченными возможностями, включая слабовидящих. Однако, разработка версии сайта для слабовидящих может значительно улучшить доступность сайта и сделать его более дружелюбным для этой категории пользователей.
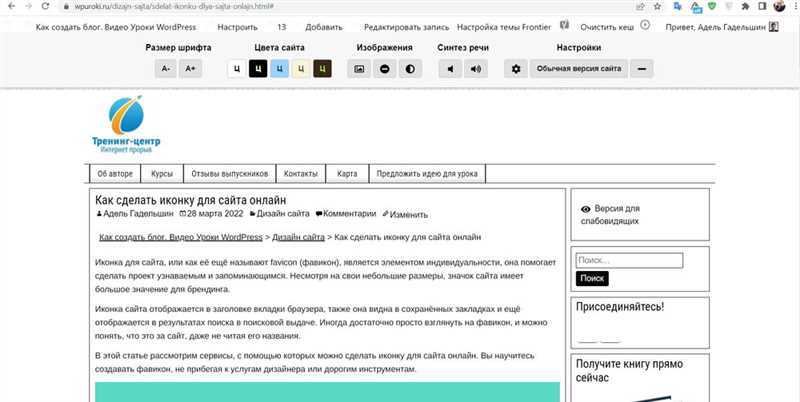
Версия сайта для слабовидящих должна предоставлять дополнительные возможности и удобства для пользователей с зрительными нарушениями. Одним из ключевых элементов такой версии является использование контрастных цветов и большого шрифта, чтобы обеспечить легкость чтения для слабовидящих людей.
Другие важные аспекты, которые следует учесть при создании версии сайта для слабовидящих, включают использование альтернативного текста для изображений, чтобы описать их визуальное содержание, а также предоставление возможности увеличивать размеры шрифтов и изображений на сайте. Кроме того, рекомендуется использовать простую и легкую навигацию, чтобы пользователи могли легко ориентироваться на сайте и быстро найти необходимую информацию.
Технические рекомендации для создания версии сайта для слабовидящих
Создание версии сайта, доступной для слабовидящих пользователей, требует особого внимания к техническим аспектам. Ниже приведены несколько рекомендаций, которые помогут сделать ваш сайт более доступным для этой аудитории.
1. Используйте семантическую разметку: правильное использование тегов HTML поможет обозначить структуру сайта и упростит навигацию для слабовидящих пользователей. Используйте заголовки
, чтобы обозначить важные блоки информации и параграфы
, чтобы разделить текст на абзацы.
2. Создайте доступное меню навигации
- Ваше меню должно быть легким для чтения и понимания. Используйте крупный и контрастный шрифт, чтобы обеспечить хорошую видимость текста.
- Обеспечьте навигацию с помощью клавиатуры: слабовидящие пользователи могут предпочесть использовать клавиатуру для перемещения по сайту. Убедитесь, что ваше меню может быть легко и удобно использовано только с помощью клавиатуры.
- Включите ярлыки или подсказки для элементов меню: добавление атрибута «title» или «aria-label» может помочь слабовидящим пользователям лучше понимать назначение каждого элемента меню.
3. Обратите внимание на контрастность и читаемость
Разработайте ваш сайт с учетом контрастности, чтобы текст был хорошо виден на разных фоновых изображениях или цвете. Используйте яркий фон и темный текст, чтобы обеспечить лучшую читаемость. Кроме того, выберите понятные и четкие шрифты, чтобы улучшить восприятие текста.
4. Поддержка скрин-ридеров
Скрин-ридеры помогают слабовидящим пользователям прослушивать текстовые описания содержимого. Чтобы обеспечить поддержку скрин-ридеров, убедитесь, что ваш сайт использует читабельные и описательные заголовки, альтернативные тексты для изображений и семантическую разметку для содержимого.
Внедрение этих технических рекомендаций на вашем сайте может значительно облегчить использование слабовидящими пользователями и сделать его более доступным для всех. Приобретение навыков в создании версии сайта для слабовидящих пользователей позволит вам улучшить пользовательский опыт для всех групп пользователей.
Создание доступного дизайна
Одним из основных принципов доступного дизайна является использование ясного и читабельного текста. Шрифт должен быть достаточно крупным, чтобы его можно было легко прочитать даже слабовидящему пользователю. Также важно обратить внимание на цвет фона и цвет текста, чтобы они были достаточно контрастными.
Использование доступных элементов
Другим важным аспектом доступного дизайна является использование доступных элементов. Теги и могут использоваться для выделения важной информации. Это помогает слабовидящим пользователям быстро увидеть ключевую информацию на странице.
- Использование списков
- и
- помогает организовать информацию и упрощает ее восприятие.
- На странице могут использоваться таблицы