
В мире дизайна и создания пользовательского интерфейса шрифты играют одну из ключевых ролей. Они не только передают информацию, но и создают настроение, подчеркивают стиль и помогают улучшить восприятие пользователями товара или сервиса. Поэтому очень важно уметь работать с шрифтами и управлять ими.
Один из самых популярных инструментов для дизайна интерфейсов — Figma. Он предоставляет широкие возможности в работе со шрифтами: от выбора и настройки шрифтового семейства до создания стилей шрифтов и применения их одним нажатием.
В этой статье мы расскажем о всех возможностях работы со шрифтами в Figma и подробно разберем каждый инструмент. Вы узнаете, как правильно выбрать шрифт, настроить его параметры, создать репетируемые стили и многое другое. Готовы к глубокому погружению в мир шрифтов Figma? Тогда давайте начнем!
Работа со шрифтами в Figma: подробный гайд
Шрифты играют важную роль в дизайне и веб-разработке. Они определяют внешний вид и ощущение текста на веб-странице или в графическом интерфейсе. Figma предлагает широкие возможности работы со шрифтами, позволяя полностью контролировать их стиль, размер, цвет и многое другое.
Одной из главных возможностей Figma является поддержка всех популярных форматов шрифтов, включая TrueType, OpenType и Web Fonts. Для использования шрифтов в Figma, просто установите их на свой компьютер и они будут автоматически доступны в Figma.
Для работы со шрифтами в Figma можно использовать панель «Текст». В ней есть все необходимые инструменты для изменения стиля, размера и цвета шрифта. Вы также можете добавлять эффекты, такие как тень или обводку, чтобы придать тексту дополнительный визуальный интерес.
Одна из интересных возможностей Figma — использование системных шрифтов. Вместо того, чтобы загружать и устанавливать специальные шрифты, вы можете использовать шрифты, которые уже установлены на вашей операционной системе. Это особенно удобно при совместной работе с клиентами или коллегами, у которых могут быть разные наборы шрифтов.
- Изменение шрифта: В Figma вы можете легко изменить шрифт любого текстового элемента, просто выбрав его и выбрав новый шрифт в панели «Текст».
- Настройка размера: Для изменения размера шрифта также можно использовать панель «Текст». Вы можете выбрать конкретный размер из списка или ввести его вручную.
- Изменение цвета: В Figma вы можете выбрать цвет шрифта с помощью инструмента «Color Picker» или вручную ввести HEX код.
Заключение: Работа со шрифтами в Figma предоставляет широкие возможности для кастомизации текстовых элементов вашего дизайна. Вы можете контролировать каждую деталь шрифта, чтобы создать идеальный визуальный опыт для пользователей.
Основы шрифтов в Figma

Шрифты играют важную роль в дизайне, и Figma предоставляет множество возможностей для работы с ними. В Figma вы можете использовать как системные шрифты, так и загруженные из внешних источников шрифты. Объединение правильных шрифтов с правильными цветами и элементами дизайна может создать привлекательный и профессиональный внешний вид для вашего проекта.
В Figma вы можете выбрать шрифт из локальной системы или загрузить свои собственные шрифты. Выбрав текстовый слой, вы можете легко задать шрифт и его параметры, такие как начертание (жирность), кегль и межсимвольное расстояние. Вы также можете применить различные эффекты к тексту, такие как тень или контур, чтобы добавить ему стиль или выделить его на фоне.
Использование системных шрифтов
В Figma вы можете выбрать шрифт из списка системных шрифтов, которые установлены на вашем компьютере. Это позволяет сохранить согласованность внешнего вида вашего проекта, если вы собираетесь открыть его на другом компьютере. Просто выберите текстовый слой и выберите нужный шрифт в панели «Стиль» справа. Вы также можете настроить размер шрифта и другие параметры, чтобы получить желаемый результат.
Загрузка собственных шрифтов
Если вам требуется использовать шрифты, которых нет в списке системных шрифтов, вы можете загрузить их из внешних источников. В Figma вы можете загрузить шрифты в формате .ttf или .otf. Просто перейдите в раздел «шрифты» в правой панели, нажмите кнопку «Добавить шрифт» и выберите нужный файл из вашего компьютера. После загрузки шрифт будет доступен для использования в вашем проекте. Вы также можете настроить параметры шрифта, такие как начертание и кегль в панели «Стиль».
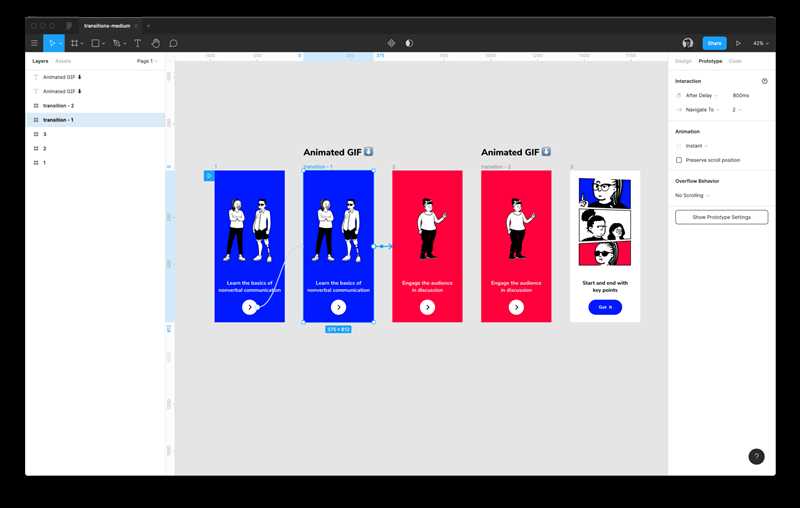
Работа с текстовыми стилями в Figma
В Figma можно создать текстовый стиль, задав определенные параметры для текста, такие как шрифт, размер, цвет, жирность и т. д. Затем этот стиль можно применять ко всем текстовым элементам, чтобы они всегда имели одинаковый вид и свойства.
Например, если вам нужно изменить шрифт для всех заголовков в проекте, достаточно изменить параметры текстового стиля заголовка, и все заголовки автоматически обновятся по новым настройкам.
- Создание текстового стиля: Для создания нового текстового стиля в Figma необходимо выбрать текстовый элемент, задать ему нужные настройки (шрифт, размер и др.), а затем нажать на кнопку «Create New Text Style» в панели свойств (Properties). После этого стиль будет добавлен в библиотеку стилей и его можно будет применять к другим текстовым элементам.
- Применение текстового стиля: Чтобы применить созданный текстовый стиль к другому текстовому элементу, нужно выбрать этот элемент и выбрать нужный стиль из списка доступных стилей в панели свойств (Properties).
- Редактирование текстового стиля: Если необходимо внести изменения в текстовый стиль, нужно выбрать элемент, имеющий этот стиль, внести изменения в его настройки и нажать на кнопку «Update All» в панели свойств (Properties). Это обновит все элементы, использующие данный стиль, с новыми настройками.
Текстовые стили в Figma значительно упрощают работу с текстом и позволяют сохранять единообразный дизайн проекта. Они также способствуют увеличению производительности и ускорению работы, особенно при больших масштабах проектов.
Изменение шрифтов и их свойств в Figma
Для работы с текстом в Figma доступны различные инструменты, позволяющие изменять шрифты и их свойства. Это позволяет обеспечить однородность и стильность в дизайне, а также улучшить читаемость текста.
При работе с текстом в Figma вы можете изменять следующие свойства шрифта:
- Шрифт (Font): выбор шрифта из доступного списка или загрузка собственного шрифта;
- Размер (Size): установка размера текста в пикселях;
- Жирность (Weight): настройка толщины шрифта;
- Начертание (Style): применение курсива или обычного начертания;
- Межстрочный интервал (Line height): настройка расстояния между строками;
- Межбуквенный интервал (Letter spacing): регулировка расстояния между буквами;
- Тень (Text shadow): применение тени к тексту;
- Цвет (Color): выбор цвета текста.
Также в Figma предусмотрена возможность создания и управления стилями шрифтов. Это позволяет быстро применять заданные стили к текстовым блокам, а также легко менять все существующие блоки со стилем, изменив только его описание.
Отдельно стоит отметить, что Figma позволяет работать с переменными шрифтов, что упрощает редактирование и изменение шрифтов в проекте, особенно при создании макетов с большим количеством текстовых элементов.
Общее управление шрифтами и их свойствами в Figma позволяет создавать качественные и стилевые текстовые блоки, которые будут соответствовать необходимым требованиям дизайна.
Наши партнеры: